Smart Home Interface
Description
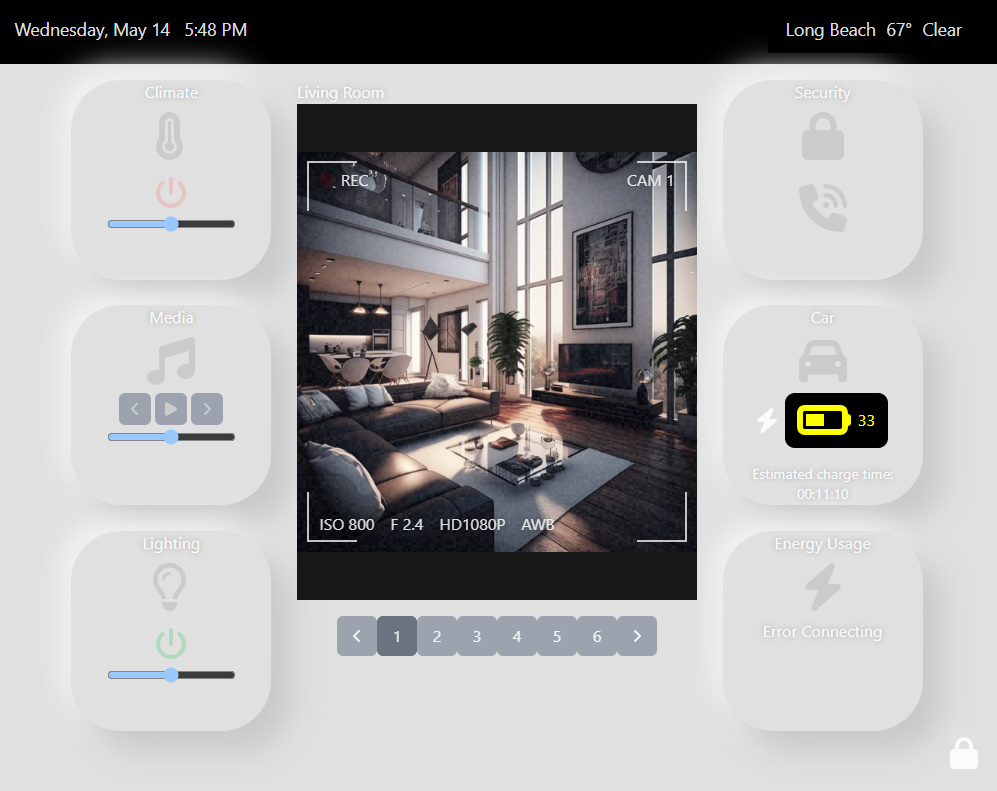
A mock smart home user interface. Easily view all necessary info at a glance. Built as a prototype to integrate with hardware in the future.
Features
- Various features related to smart home and IoT technology
- Security camera footage for multiple rooms (with mock assets)
- Keypad to lock the app when not in use
Technologies Used
This project was built in React with TypeScript, and Node.js, and with assets generated by Midjourney. Currently deployed here on Netlify.
Development Process & Motivation
I have worked with IoT electronics in the past and have always wanted to build a custom interface, so I wanted to try building one with React. I wanted a clean simple interface and researched different styles and decided on a neumorphism theme.
Challenges & Solutions
I didn't come across many technical issues with this project, but instead with styling, like adding the lockscreen overlay, and trying to make the camera footage look more realistic.
Future Plans & Improvements
This project was mainly a test to create a simple mock UI for a smart home. Eventually I do plan on making a working prototype to connect with IoT devices, and to be displayed and powered on hardware like Arduino or Raspberry Pi.
Live Demo
Contact Me
Let’s make your idea a reality
Thank you for taking the time to visit my website! If you're looking for a skilled and innovative developer to work with, don't hesitate to reach out. Whether you have a job opportunity or a freelance project in mind, let's connect and see how we can work together.
You can send me a message below or email me at stevenmendoza.dev@gmail.com